Accessibilité web : définition
L’accessibilité web ou l’accessibilité numérique vise à concevoir et à développer un site web accessible à tous les utilisateurs. Lors de cette démarche, nous allons prendre en considération les besoins spécifiques de plusieurs personnes. En passant par les malvoyants, daltoniens, malentendants, dyslexique mais aussi les personnes qui ont physiquement du mal à utiliser une souris ou un clavier, atteinte de trouble de la parole ou tout autre trouble cognitif ou neurologique. L’accessibilité web a pour but d’offrir une expérience utilisateur équitable et accessible à tous.
Pourquoi un site web accessible est important ?
Quelle que soit votre audience, l’accessibilité web vise à mettre tout le monde à un même point d’égalité. Non seulement vous aurez l’opportunité de communiquer au plus grand nombre, c’est aussi un critère important dans la qualité d’un site web.
La qualité impacte votre SEO Si vous souhaitez avoir un score d’autorité important au niveau de votre référencement naturel, il est important de prendre en considération l’accessibilité web pour votre site Internet.

Qui contrôle l’accessibilité web ?
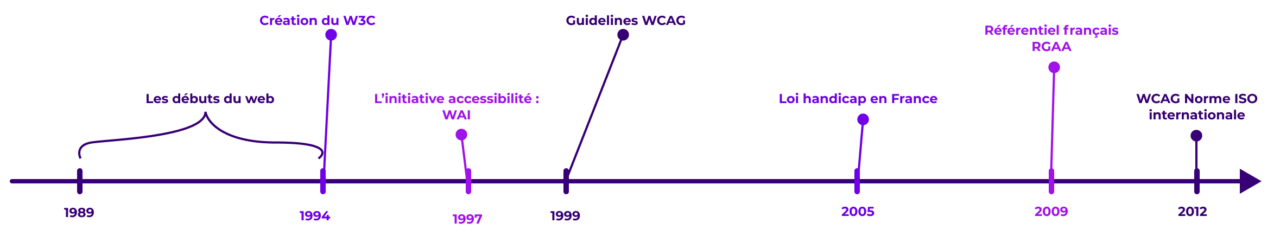
Tim Berners-Lee fonde le Word Wide Web Consortium : W3C en 1994. L’ambition derrière cette organisation : “Web for All” + “Web for Everything” est précisément de rendre le web et ses services accessibles à tous quel que soit son mode d’utilisation et son handicap .
Quelques années plus tard, le W3C va lancer la Web Accessibility Initiative (WAI) afin d’étudier les besoins des personnes en situation de handicap qui peuvent utiliser le web pour en dégager des recommandations.
Ainsi, naissent les standards d’accessibilité avec 3 composantes : outils d’édition, agents utilisateurs et contenus web. Rédigés en coordination avec les spécifiques du web tel le HTML, CSS et ARIA, l’accessibilité sera à 100 % si toutes ces composantes fonctionnent ensemble de manière accessible et concertés sur des standards communs.
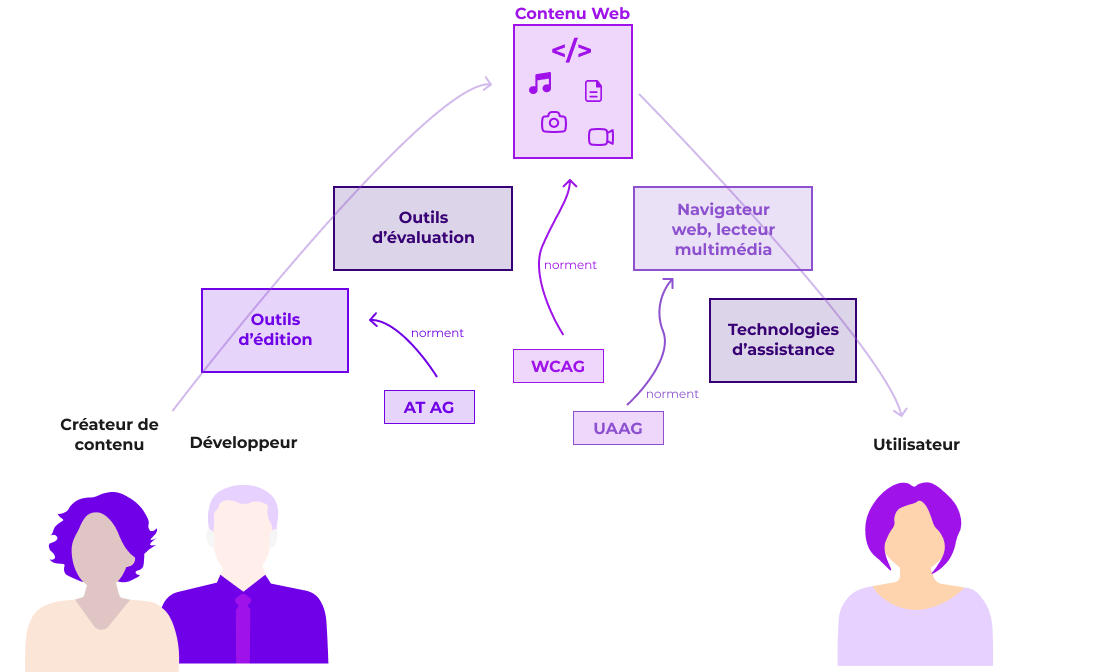
Pour visualiser comment cela fonctionne, voici un schéma explicatif :

On distingue donc ces 3 composants : les outils d’édition (ATAG) des agents utilisateurs (UAAG) et des contenus web WCAG.
Les Authoring Tool Accessibility Guidelines (ATAG) visent à rendre les outils d’édition accessibles à tous afin de créer du contenu accessible. Par exemple : l’option de mettre du texte alternatif à vos images sur LinkedIn ou Twitter afin de rendre accessible cette dernière.
Les User Agent Accessibility Guidelines (UAAG) quant à elle expliquent comment rendre accessibles les navigateurs, lecteurs de médias ou tout autre application qui restituent du contenu web.
Les WCAG eux, vont s’intéresser plus généralement au contenu web : l’information naturelle (texte, image, sons…) et le markup qui la structure et présente. On s’adresse ici aux développeurs web et aux créateurs de contenus web. C’est pourquoi on entend plus communément parler des WCAG que les UAAG ou ATAG.
Ce sont d’ailleurs les WCAG qui structurent en plusieurs directives les principes fondamentaux du web avec 3 niveaux : A, AA, AAA.
Comment rendre son site web accessible ?
L’accessibilité web niveau A :
“Ce qui doit être fait”, ici lève vite les barrières obstructives à l’accès aux contenus. On va par exemple soulever ici des problématiques de couleurs en trouvant d’autres alternatives que la couleur pour rendre accessible un contenu. C’est ici le niveau minimal que votre site web doit avoir.
L’accessibilité web niveau AA :
“Ce qui devrait être fait”, sont les critères un peu plus élevés que le niveau précédent. Nous allons pousser ce que nous avons commencé en rendant un peu plus exigeante l’accessibilité. Par exemple, nous allons nous pencher sur le ratio de contraste des couleurs pour les daltoniens.
L’accessibilité web niveau AAA :
“Ce qui pourrait être fait”, afin de pousser au maximum l’accessibilité de votre site web. La taux de 100% pour ce niveau est rarement atteignable puisqu’il va entrer dans les détails liés à des problématiques spécifiques. Le but principal étant d’améliorer le confort d’accès.
Pour résumer comment rendre son site web accessible et donc rendre son site compatible accessibilité, on va essayer d’atteindre en priorité le niveau A afin de correspondre aux normes basiques, aux normes AA pour rendre encore plus accessible votre site web et idéalement à une majorité des normes AAA.
Voici un exemple pour résumer les différents niveaux de normes :
Exemple d’accessibilité web avec une carte géographique :
- Au niveau A nous allons faire en sorte que les couleurs utilisées soient aussi quadrillées ou pointillées afin de permettre aux utilisateurs l’information accessible si on enlève les couleurs
- Au niveau AA, nous allons nous concentrer sur la qualité d’image avec un degré de contraste suffisant pour tous les utilisateurs.
- Au niveau AAA, on va s’assurer d’un degré de contraste suffisant dans les textes HTML afin de permettre aux utilisateurs malvoyants de désactiver les styles de présentation et lire plus aisément le contenu.
Comment est régulée l’accessibilité web en France ?

En France, c’est le RGAA (Référentiel Général d’Amélioration de l’Accessibilité) qui définissent les méthodes d’applications des WCAG. Respecter les normes WCAG ne veut en aucun cas dire que l’on garantit la conformité de son site web en France. En effet, le RGAA est le seul moyen en France d’évaluer son accessibilité.
Cette mesure est aujourd’hui traduite en pourcentage mais dans la réalité, il est très difficile d’obtenir 100%. C’est pourquoi on prendra le taux de conformité comme un indice de progression : d’année en année nous allons chercher à augmenter ce taux. Cela montrera une démarche d’amélioration à l’accessibilité de votre s
ite web.
Dans la pratique, le RGAA représente une liste de 106 critères répartis en 13 thématiques :
- Images
- Cadres
- Couleurs
- Multimédia
- Tableaux
- Liens
- Scripts
- Éléments obligatoires
- Structuration de l’information
- Présentation de l’information
- Formulaires
- Navigation
- Consultation
Vous pouvez retrouver le détail de ces critères que le site du gouvernement : accessibilite.numerique.gouv.
Pour résumer pourquoi l’accessibilité web de votre site est importante, n’oubliez pas l’importance de l’expérience utilisateur. Rendre votre site web accessible vous permettra d’améliorer l’expérience utilisateur de tous y compris pour celles et ceux qui en ont le plus besoin. Un site web accessible, c’est aussi un site web plus agréable à naviguer.
Exemples et outils pour l’accessibilité web
Maintenant que vous connaissez les fondamentaux de l’accessibilité web, essayons de voir à travers quelques exemples comment on peut rendre les choses plus accessibles pour tous.
Les logos accessibles :

Airbnb à gauche intègre le A dans un symbole qui ne sera pas lu par tous. Tandis qu’à droite, nous pouvons tous clairement lire “airbnb”.

TotalEnergies ici met en couleurs son logo avec plusieurs tons différents. Certains lecteurs auront du mal à facilement lire d’une seule traite “TotalEnergie”. Alors que si on distingue les deux mots “Total” et “Energies” on peut plus facilement lire.

Ici, nous sommes sans aucun doute sur des problématiques de contrastes où la version du milieu et de droite est clairement plus lisible et accessible que la première version à gauche.
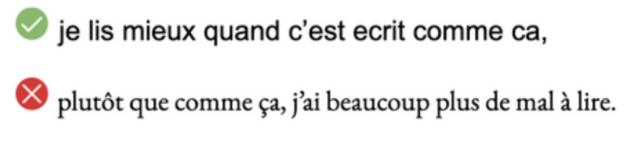
Les bonnes pratiques de mise en forme texte pour rendre votre site web accessible :
Certaines typographies sont certes créatives et jolies, mais, ne prennent pas en considération la facilité de lecture. Il est alors recommander de tout simplifier lorsqu’on met en page un texte :
- utiliser des typographies sans empâtement;

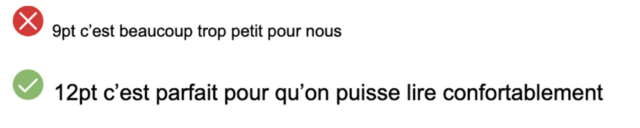
- faire attention à la taille du texte, on privilégiera du 12 pt avec un interlignage de 1,2 pt et 1,5 pt pour des supports prints et au minimum de 14 pt pour le web;

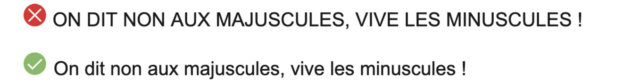
- proscrire l’utilisation de majuscules abusive en utilisant le gras ou encore les couleurs pour mettre en avant du texte.

Enfin, il est généralement déconseillé de justifier le texte qui va aller modifier des espacements entre les lettres et perturber le lecteur. Il est alors recommandé d’aligner son texte à gauche pour une meilleure lisibilité et donc une meilleure inclusivité.
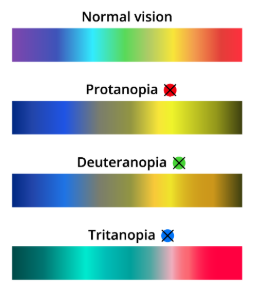
Les couleurs et l’accessibilité :

Nous parlions précédemment de l’importance des contrastes de couleurs. L’important ici est de prendre en considération les différents type de lecteurs / lectrices visuelles : protanopie, deutéranopie ou encore tritanopie et la vision normale. Certaines couleurs vont mal s’associer à d’autres en créant une association de couleur trop similaire ou tout simplement mal contrasté. De plus, il est important de prendre en considération les 3 autres types de vues qui voient beaucoup de couleur pareil et ainsi réduit leur champ de lisibilité.
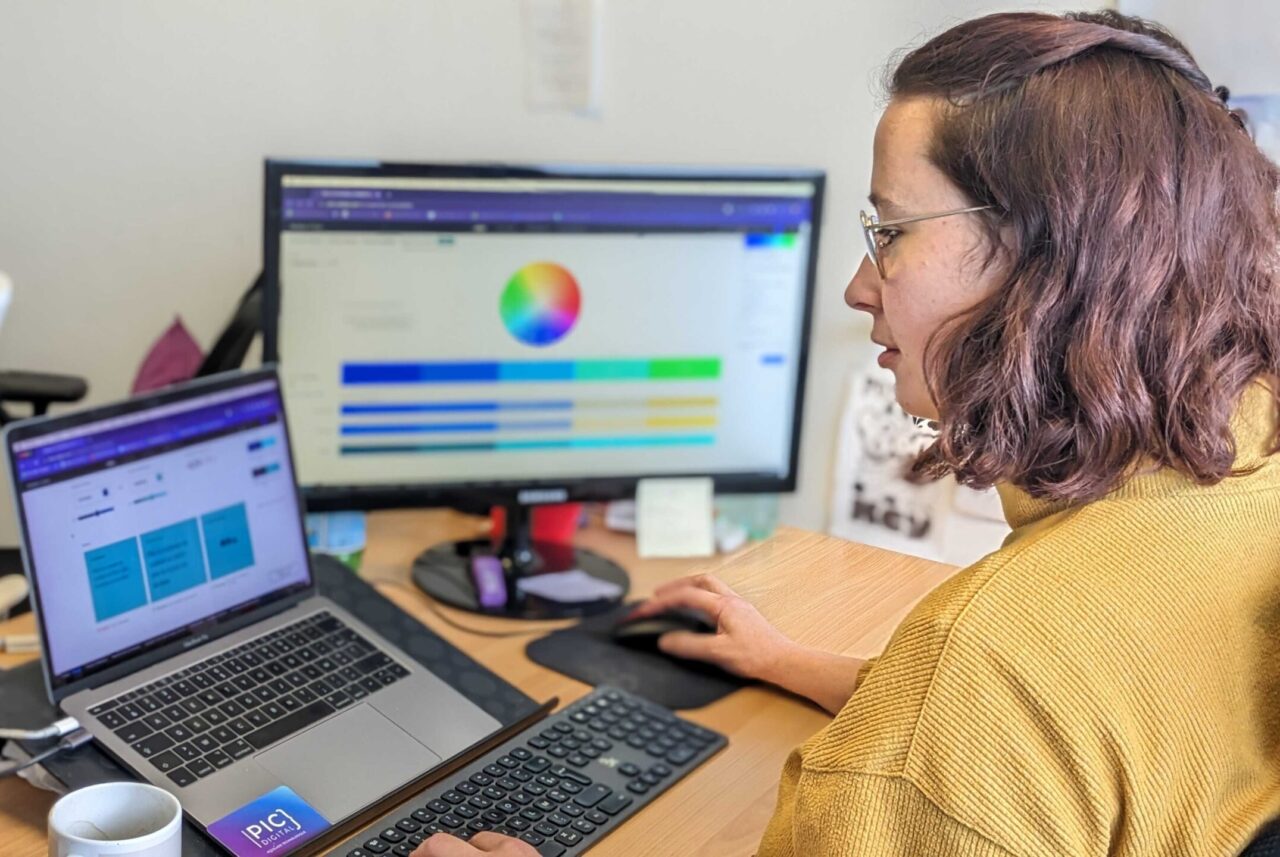
Pour vous faciliter le travail, un outil extraordinaire que nous avons adopté chez Pic Digital est Adobe Color.
Cet outil vous permet d’entrer les codes couleurs afin d’analyser leur association et le contraste. Ainsi vous êtes assuré.e de rendre accessible votre contenu en proposant des couleurs adaptées à tout type de vision.
Voici un mauvais exemple d’accessibilité colorimétrique (mauvais contraste) avec Adobe Color :

Voici un bon exemple d’accessibilité colorimétrique avec Adobe Color :

Cet outil est fantastique car il permet une analyse rapide et efficace des couleurs que vous avez présélectionnées pour votre site web. De plus, il suggère également des palettes comme ici lors du premier exemple où il suggérait ces contrastes de couleurs :

Test accessibilité web : le moyen pour confirmer l’accessibilité web de votre site
Enfin, rien ne remplacera une bonne analyse de votre site afin de comprendre les points d’accessibilité à améliorer. Pour cela il existe plusieurs outils.
- WAVE : vous pouvez entrer votre URL et voir l’accessibilité de ce dernier sous divers angles et il pointe du doigt : éléments de structures, les erreurs de contrastes, et erreurs et alertes… Wave existe aussi en extension sur Google Chrome.
- Axe DevTools : analyse rapidement votre site web à l’aide d’une extension. Vous pouvez également les contacter pour un audit plus complet.
- HeadingsMaps : analyse la structure du site, son accessibilité et le SEO … alors n’hésitez pas à l’ajouter à vos extensions également.
L’accessibilité web reste un sujet délicat lorsqu’on est novice en web. Alors n’hésitez pas à confier votre projet web à des professionnels pour vous assurer d’une création de site web accessible, conçu (et bichonné) dans les règles de l’Art.