Internet est une gigantesque plateforme qui ne serait rien sans ses innombrables sites web. Toutefois, tous ces sites Internet ne se sont pas créés en un claquement de doigt, bien au contraire. Pour créer un site web, il faut avoir de solides compétences. C’est pour cela qu’il est préférable de faire appel à un vrai professionnel, tel qu’un web designer, quand on ne s’y connait pas vraiment dans ce domaine. Seulement, de plus en plus de sites se ressemblent fortement. Il convient donc d’innover. C’est pourquoi nous avons sélectionné pour vous les grandes tendances webdesign 2020.
La police d’écriture serif
La police d’écriture est un élément très important pour un site web. En effet, c’est de la typographie que va dépendre la lisibilité des lecteurs. Et de nos jours, la grande tendance concerne l’utilisation du gras et du serif dans les titres. Ainsi, vous pouvez opter pour de grands titres en gras et en couleurs, à la condition de faire des sous-titres plus légers. En ce qui concerne le serif, cette famille typographique a longtemps été utilisée sur des documents imprimés mais elle fait désormais partie des tendances du webdesign !

Les couleurs lumineuses, éclatantes
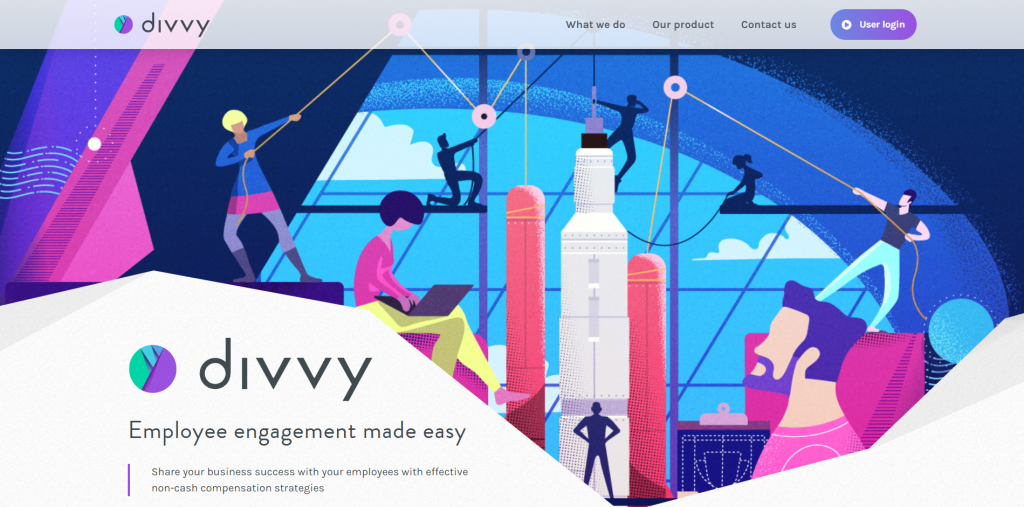
Là encore, c’est une tendance que l’on voit poindre sur le web. Des design futuristes qui utilisent des couleurs ou des associations de couleurs éclatantes (genre aurore boréale). Le but est de capter l’attention de l’utilisateur sur des zones spécifiques de l’interface en saturant certaines couleurs et en augmentant les contrastes avec les arrières plans.

Les animations
Intégrer des animations à votre site, des effets d’apparition, des changements de couleurs, des menus qui défilent ou qui se transforment permet de renforcer les liens avec vos clients ou vos futurs clients. En effet, les sites proposant des interfaces fluides et dynamiques sont beaucoup plus attractifs que les sites lambdas. Alors en 2020, démarquez-vous de la concurrence avec des animations !

Laissez de la place !
Aérer le contenu est l’un des fondamentaux de la communication visuelle. En surchargeant le site d’informations, il est probable que vous perdiez en lisibilité et rendiez plus difficile le repérage des utilisateurs sur votre site. C’est pourquoi vous ne devez pas hésiter à laisser des espaces vides, des respirations dans vos pages : un fond blanc ou un fond coloré uni, des espacements sur le côté de vos blocs de texte, entre les lignes, etc. Un chiffre à retenir : une ligne de texte ne doit pas dépasser 80 signes (espaces compris). Au-delà, elle devient difficile à lire pour l’internaute.

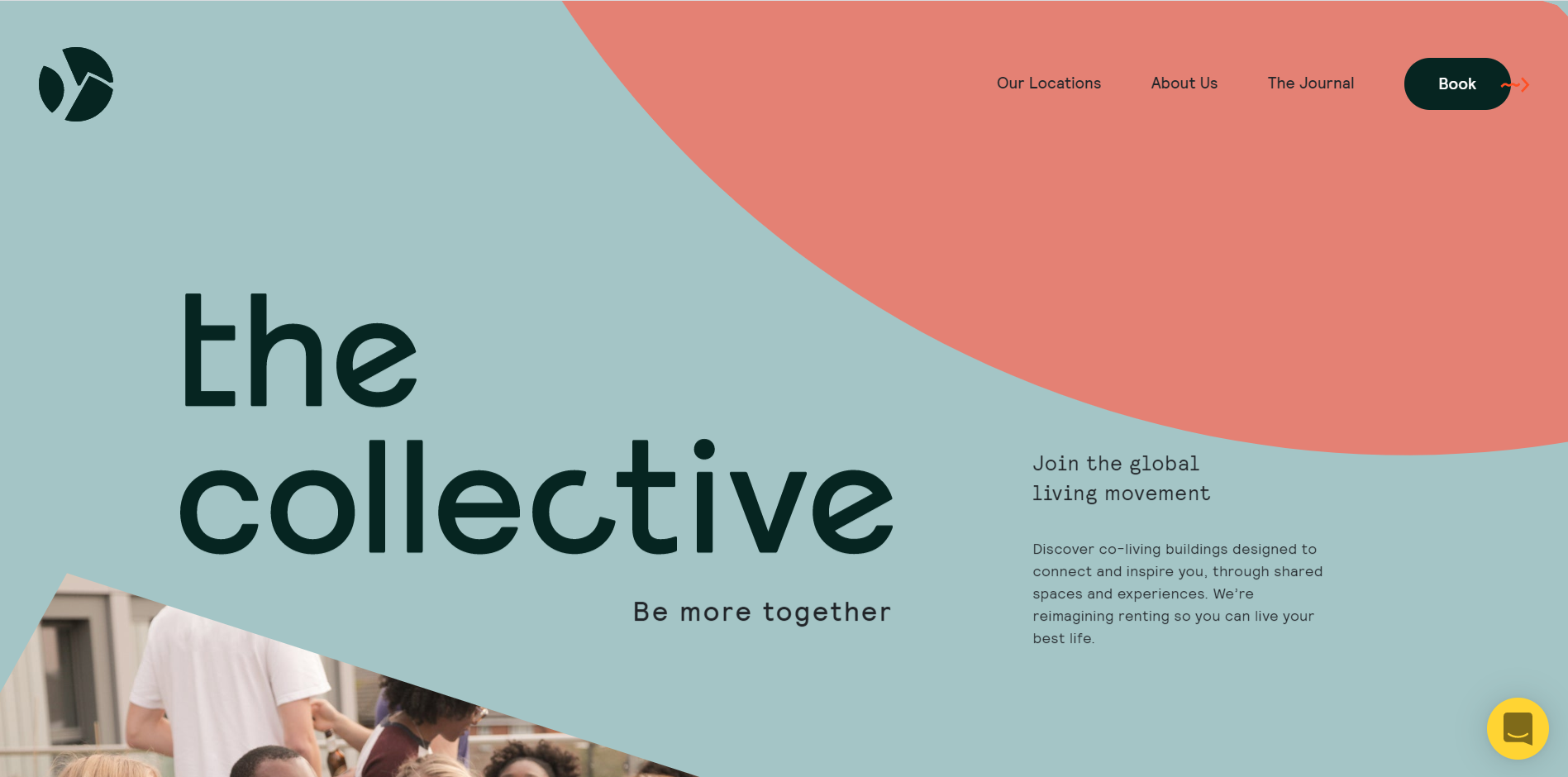
Les formes organiques
Oubliez les formes géométriques habituelles comme les carrés, les rectangles, les ronds… Cet effet de mode est dépassé. Mais alors, quelles formes privilégier ? Les formes organiques, tout simplement ! Avec les formes organiques, les sites web se transforment en interfaces vivantes. Les formes organiques permettent d’atténuer les barrières entre la machine et l’homme en créant des univers plus naturels. Elles donnent plus de profondeur à votre design et permettent de jouer sur les différents niveaux de plans.

Le fait-main
Pour donner un côté unique à votre design, pourquoi ne pas vous laisser tenter par la mode du fait-main ? Le fait-main ou design imparfait consiste à intégrer dans vos maquettes des créations originales, de mélanger les styles dessin et photo pour casser les codes du design classique et millimétré. Ces imperfections vont donner une identité forte à votre marque et, même si elle déroutera sans doute certains utilisateurs, elle ne laissera personne indifférent !

L’interface minimaliste
Toujours dans le but d’offrir une navigation fluide et agréable à vos visiteurs, choisissez une interface minimaliste. La tendance du minimalisme est venu de Google et de sa nouvelle doctrine du « flat design ». Avec des interfaces légères, des contenus aérés et espacés, des effets d’ombre et de couleurs sur les éléments structurants, les visiteurs auront davantage de facilité pour se repérer et trouver l’information qui les intéresse. Ce soucis d’une expérience web intuitive et plaisante incitera vos visiteurs à rester sur vos pages plutôt que sur celles de vos concurrents.

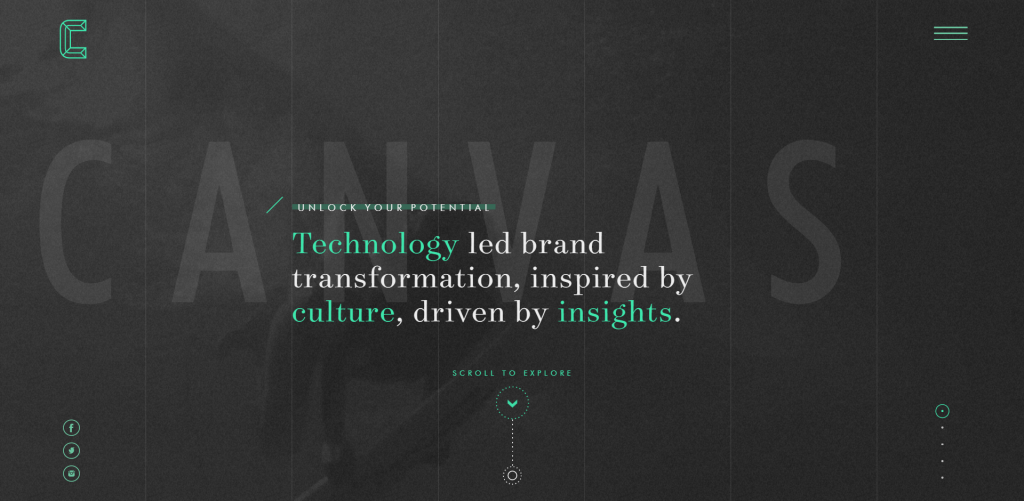
Le thème sombre
Le thème sombre, déjà populaire sur les applications, se retrouve de plus en plus sur les sites Internet. La couleur noire permet d’augmenter les contrastes et de faire ressortir les éléments graphiques. Autre avantage, les interfaces sombres réduisent la charge de travail pour les yeux. Avec un temps de connexion aux écrans exponentiel, il est logique que les utilisateurs plébiscitent ce type de design.

Le split content
Le split content, également connu sous le nom d’écran partagé, est une grande tendance en webdesign en ce moment. Il permet d’optimiser l’espace en utilisant la totalité de l’écran pour afficher plusieurs messages en parallèle. On évite ainsi des zones blanches dans les pages et on fluidifie la lecture en juxtaposant les informations.

Le menu en bas de l’écran
1 utilisateur sur 2 ne manipule son téléphone qu’avec le pouce. Cette nouvelle habitude oblige les ergonomes et designers à revoir la façon de présenter l’information sur smartphone et notamment l’accès au menu. La zone de balayage du pouce, aussi appelée thumb zone, est devenue un critère primordial dans la conception d’un site. En intégrant le menu en bas de page, vous simplifiez l’accès à l’information et évitez de rendez l’expérience sur votre site plus agréable.

Pour finir
Si vous avez l’intention de créer un site Internet prochainement, alors intégrez ces nouvelles tendances du webdesign. De cette manière, vous obtiendrez un site qui captivera les visiteurs. L’objectif est de convertir ces visiteurs en clients. Vous n’êtes pas obligés d’utiliser toutes les tendances que nous vous avons présentées ici mais n’hésitez pas à en intégrer plusieurs.
Quoi qu’il en soit, gardez bien en tête qu’un site web ne se crée pas si facilement. Pour créer un site web de toutes pièces ou pour effectuer la refonte d’un site, il faut avoir certaines compétences et connaissances. Si vous ne les possédez pas, les services d’un professionnel vous seront d’une grande utilité.







