Cette dernière décennie le commerce a eu des centaines de nouvelles pratiques pour approcher le consommateur, surtout avec le bondissement des innovations dans la technologie et son rôle ascendant dans la vie de tous les jours.
De plus en plus d’acheteurs ont tourner leur experience de shopping en ligne, de plus en plus de vendeur ont commencer à répondre à cette tendance. C’est cette optique dans laquelle la conception d’une expérience utilisateur positive déplace directement les parties prenantes au-dessus de leur concurrent en créant du bénéfice.
C’est pourquoi il est important de connaitre les principes et stratégie UX e-commerce. Aujourd’hui nous discutons de ces designs UX qui font la différence.
Qu’est ce que l’e-commerce ?
En terme général, l’e-commerce = le commerce électronique. Cela désigne une activité commerciale dont le processus de fourniture de biens ou de services aux clients est effectué au moyen d’appareils électroniques et d’Internet.
Ce moyen de communication et de finalisation d’une transaction ajoute une nouvelle perspective au data management, chaînes de ventes, publicités… ce qui met en route un cercle complet entre les opérations commerciales, paiement, livraison et remboursement.
Durant ces 10 dernières années nous avons pu observer un boom du e-commerce. Non seulement pour les e-commerçants mais aussi pour les ventes entre particuliers.
Rôle de l’UX Design dans un site internet
Forcément, le succès d’un e-commerce dépend de plusieurs facteurs :
- la qualité du produit ou du service
- un contenu riche présenté aux consommateurs
- un design adapté de la plateforme : site web, application mobile
Il est donc cohérent de dire que UI/UX est une part importante d’un site e-commerce. Evidemment cela se traduit par beaucoup de détails comme la facilité de paiement, la mise en avant des avis, le moyen de présentation du produits et tout un tas d’autres détails qui influenceront l’activité.
Pour designer un site e-commerce (site ou application), il est recommandé de suivre ces étapes :
- la simplicité des opérations
- un branding fort et cohérent
- la sécurité des données
- des éléments visuels percutants
- présentation des données claires : menu, catalogue.
- la mise en place d’un système d’avis
- mise à disposition des informations de contact & du business
- un design qui soutient l’offre
Avec cela en tête, vérifions les détails dans trois perspectives clés dont la combinaison dans la conception fait le succès des plateformes d’e-commerces : l’aspect commercial, l’aspect UX et l’aspect UI.
L’aspect commercial dans un site internet : branding et promotion
Un site web et/ou application e-commerce sont une part d’un business plan créé autour de la vente d’un service ou d’un produit. Par conséquent, la conception de cette plateforme de vente a commencé bien avant la construction du site ou de l’application. Plusieurs questions sont donc à prendre en compte avant le début de la conception graphique. Parmi eux, voici nos recommandations :

-
L’argument de vente du produit/services
Il est primordial de définir l’élément (ou les éléments) clé qui fera LA différence par rapport aux autres sites et/ou applications via le design.
-
Définir son audience
Dans l’e-commerce il est essentiel de savoir à qui l’on s’adresse assez vite. Ainsi, en connaissant l’âge, la culture, leur problématique, leurs désirs, leurs habitudes d’achats, nous pouvons mettre en place tout un business plan adéquat et à terme, un design qui leur correspond.
-
La marque et son univers
Comment décrivez-vous votre marque ? Le ton est-il plus fun ou plus sérieux ? Est-ce un produit/service luxurieux ou plus abordable ? Est-il pertinent de décrire tout le processus de conception du produit ou devez-vous garder une part de mystère ? Des éléments qui sont essentiels à la communication et qui devront se traduire sur le design de la plateforme.
-
Marketing et canaux de vente
Bien qu’il est difficile de savoir dès le début tous les canaux de vente et de promotion, leur planification est très bénéfique à la conception d’un design. Ainsi, un designer pourra anticiper l’expérience utilisateur suivant les canaux de vente et forme de promotion.
-
Type de relation business
B2C ? B2B ? Il est essentiel de connaître cet élément avant la conception d’un design afin d’influencer son UX. Cela permettra d’avoir une mise en page adaptée et d’anticiper la façon dont l’e-commerce va être utilisé.
-
L’environnement d’utilisation
Les designers ont besoin de se projeter dans le quotidien des utilisateurs pour conceptualiser une plateforme percutante. Il est donc essentiel de savoir comment, quand et où le site web et l’application mobile sera utilisé. Cela pourrait impacter le choix des couleurs, les typographies, les animations et interaction afin d’augmenter la facilité d’utilisation.
Cela étant dit, tous ces points montrent qu’un designer a un rôle essentiel dans la discussion pour conceptualiser un e-commerce. Il est primordial qu’un consensus entre l’équipe marketing, créative et partie prenante (direction, client..) soit mis en place afin de mettre en place une discussion entre ces différents services.
L’aspect Expérience Utilisateur (UX) dans un site internet
Il est essentiel de comprendre que la vente d’un produit ou d’un service via une plateforme est une mise en place d’actions minimales mais ce que recherche les e-commerçants c’est qu’un utilisateur achète encore et encore via sa plateforme. La rétention utilisateur est un élément principal pour la pérénnité d’un business. C’est d’ailleurs l’aspect principal que les designers en e-commerce travaillent. L’expérience utilisateur étant la clé pour la rétention d’utilisateur, voici 4 aspects UX e-commerce essentiels :
- Utilité du produit : cela aide l’utilisateur à choisir ce produit et l’acheter s’ils en retrouvent le besoin.
- L’ergonomie pour faire du parcours utilisateur clair et facile : sans clic inutile, temps de chargement des pages, menu gênant, etc.
- L’accessibilité des pages pour différents types d’utilisateurs : dyslexique, daltonien, etc.
- L’attrait de l’application ou du site web qui fera une expérience agréable, amusante et où les utilisateurs auront envie de revenir.
Une navigation intuitive
Vous pouvez construire le plus beau des sites web, avec des effets whao, des photographies magnifiques cela ne vaudra pas automatiquement le succès de votre site web. L’efficacité d’un site web ou d’une application e-commerce passe tout simplement par le nombre d’achats effectué. Si les utilisateurs n’achètent pas : le design ne vaudra pas grand-chose pour les parties prenantes et le profit du business. Une navigation intuitive joue un élément clé : chaque étape d’interaction = une manipulation simple et compréhensible par l’utilisateur. En clair, cela donne :
- qu’est-ce que l’entreprise vend
- sur quelle page l’utilisateur se trouve
- où est le menu
- comment peuvent-ils retourner en arrière/page d’accueil/catalogue
- où est la fonction recherche et la fonction filtre
- combien de temps la page va mettre pour se télécharger
- comment ils peuvent lire les informations à propos du produit/service
- le fonctionnement du choix entre différentes options (matières, couleurs, tailles, etc)
- les moyens de paiement
- comment sauvegarder le produit pour y revenir plus tard
- la procédure de contact du vendeur
- la disponibilité des avis des acheteurs précédents
Tous les boutons, liens, texte peuvent jouer sur la conversion de manière significative. Ce qui est essentiel à garder en tête c’est qu’en termes de compétitive il faut absolument optimiser le parcours afin de ne pas faire attendre le potentiel acheteur ou encore moins : lui faire perdre du temps. Ce qu’un utilisateur demande d’un site est simple : rapide, facile et plus avantageux que d’aller dans un magasin physique. Si vous ne leur donnez pas ces trois avantages, ils iront voir ailleurs.
Tunnel de vente
Bien qu’un designer ne soit pas un commercial, il est important de garder en tête une perspective commerciale lorsqu’on créé un site web ou une application marchande. Vous aurez sûrement déjà entendu les termes “tunnel de vente” “funnel” mais au final c’est quoi ?
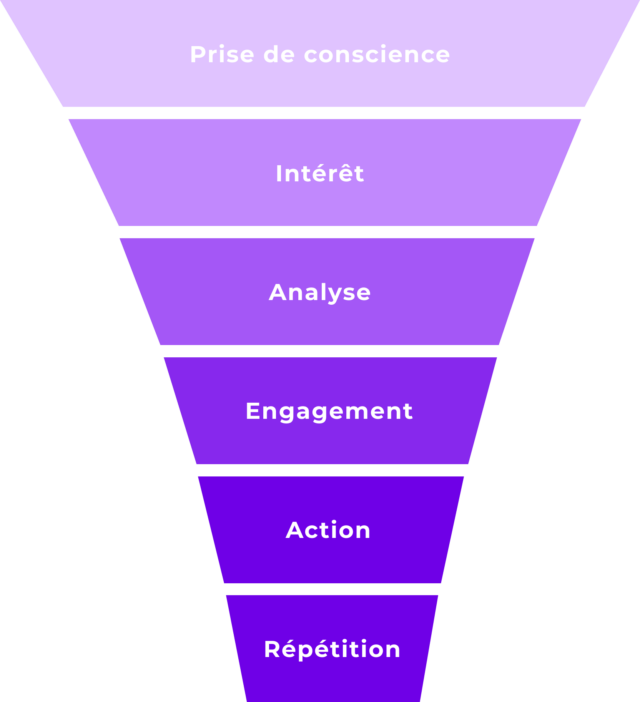
 Un tunnel de vente simple c’est :
Un tunnel de vente simple c’est :
- Introduction (Prise de conscience). L’utilisateur a l’information principale à propos du produit/service : nom de la marque, la nature du produit ou du service.
- Education (Intérêt). L’utilisateur obtient des informations plus détaillées sur les caractéristiques et les avantages du produit ou du service qui peuvent potentiellement l’intéresser et résoudre ses problèmes.
- Evaluation (Analyse). L’utilisateur peut comparer le produit ou le service avec ses concurrents afin de voir quels sont les arguments de chacun.
- Décision (Engagement). L’utilisateur reçoit le dernier argument : un élément clé, un avantage, un bonus, un appel à l’action engageant.
- Acheter (Passage à l’action). L’utilisateur prend une décision et passe à l’achat.
- Retenir (Répéter l’expérience). L’utilisateur a la possibilité de donner son avis, d’obtenir des contact supplémentaires soutenant l’offre, obtenir des mises à jours.. on implique l’utilisateur afin de l’inciter à renouveler son achat plus facilement.
La connaissance des principes des entonnoirs de vente conduit à des solutions de conception centrées sur le client, informatives et attrayantes. L’entonnoir de vente peut être entièrement représenté sur le site Web ou uniquement sur la landing page ainsi que dans l’application mobile ou à partir d’une source externe. Par exemple, les médias sociaux prenant en charge la mission de sensibilisation et d’intérêt et dirigeant le trafic engagé vers la plate-forme permettant aux utilisateurs d’acheter.
La présentation des items
De manière générale, une page avec beaucoup d’éléments peut rendre confus l’utilisateur. Il est préférable de mettre en page les items épurées, clair et lisibles. Néanmoins, séparées toutes les informations d’un produit dans plusieurs endroits peuvent rendre encore plus confus l’utilisateur. C’est pourquoi il est important de doser : tous les éléments doivent être présents de manière intelligente. C’est là toute l’importance de la réflexion du designer sur la présentation des éléments. Cette réflexion s’aide d’une bonne analyse du public cible et des tests utilisateurs qui peuvent donner des indices d’axes à prendre.
L’aspect Interface Utilisateur (UI) sur un site internet
L’expérience utilisateur (UX) s’accompagne de l’interface utilisateur (UI) : la combinaison de ces deux aspects vous assurera le succès de votre design. Cet aspect se concentre davantage sur les déclencheurs émotionnels et sur la psychologie de l’utilisateur. Nous allons ici réfléchir à l’aspect des éléments en tenant compte de :
- Choix des couleurs : ici il est important de correspondre à l’image de la marque et de renforcer les retours émotionnels liés à l’image.
- Le style : il doit correspondre à la nature de l’offre commerciale afin de faire comprendre directement les informations.
- Hiérarchie visuelle : rendre les zones centrales d’interaction immédiatement perceptibles.
- Harmonie générale : la perception des éléments, le sentiment qui ressort afin d’apporter une satisfaction esthétique afin de renforcer une expérience utilisateur positive.
La checklist pour les renforcer les principes et améliorer les stratégies UX d’un site internet e-commerce

- connaître ses acheteurs : recherche, analyse sur les besoins et les désirs de la cible.
- informer ses utilisateurs : les fonctionnalités et éléments d’informations doivent être clairement compris par l’utilisateur.
- cohérence : le site web ou l’application doit avoir une unité tout au long du parcours et sur les éléments extérieurs (pages, email, réseaux sociaux…)
- mise à jour : adapter ses supports en fonction de l’évolution des besoins, des saisons afin de rafraîchir et de dynamiser l’e-commerce.
- tests utilisateurs : les interactions doivent être testées afin de renforcer les facteurs qui stimulent les conversions.
- Wow-effect & révolutions : faire attention aux conventions et habitudes, rien ne sert d’ajouter un élément “whao” pour impressionner. L’important et de rester dans les habitudes de son utilisateur afin de renforcer les passages à l’action.
- Respecter les acheteurs : chaque chiffre du rapport de conversion concerne de vraies personnes. Recherchez donc l’interface qui respectera leur temps, efforts, besoin afin d’apporter une expérience d’achat positive.
Maintenant que vous connaissez les principes et stratégies UX e-commerce, vérifiez si votre site ou application marchande correspond à ces conventions en nous contactant dès aujourd’hui.
En attendant, voici quelques inspirations pour votre site e-commerce :







