Comme vous le savez, chez PIC nous utilisons Figma depuis 2019 pour concevoir l’expérience utilisateur et le design de nos sites internet. Notre équipe ne se lasse plus de cet outil qui propose de nouvelles fonctionnalités chaque année facilitant encore plus notre travail de designer UX-UI. Découvrons-les dans cet article les nouveautés Figma 2022.
D’abord c’est quoi Figma ?
Figma est un outil de prototypage et de design collaboratif créé en 2015 par Evan Wallace et Dylan Field. Cette plateforme propose de nombreuses fonctionnalités qui la propulse au niveau de Sketch et Adobe XD. Parmi ces fonctionnalités on retient celle du :
Design : avec des outils de conception pour le web, des fonctions de mise en page, des plugins pour faciliter certaines tâches chronophages
Prototypage : pour animer les maquettes et les tester en cours de design auprès de nos clients et de leurs utilisateurs
Design system : pour concevoir des design cohérents avec des bibliothèques mises en jour régulièrement
et le pompom, elle est collaborative ! On peut travailler à plusieurs en même temps sur un même projet, commenter, échanger avec ses collaborateurs.
Et cette année Figma a annoncé la sortie de nouvelles fonctionnalités au plus grand bonheur de nos webdesigneuses. #passionfigma
Wait ! 🛑 Avant d’aller plus loin … notre article vous plaît ? 😌
Si oui, laissez-nous vos coordonnées pour recevoir nos livres blancs et conseils en avant-premier.
Les nouveautés Figma 2022 !
Les fonctionnalités pour améliorer le design
Le Dark mode pour les designers
Le tant attendu Dark Mode est enfin disponible sur Figma ! Cette fonctionnalité améliorera sans doute le confort des concepteurs.
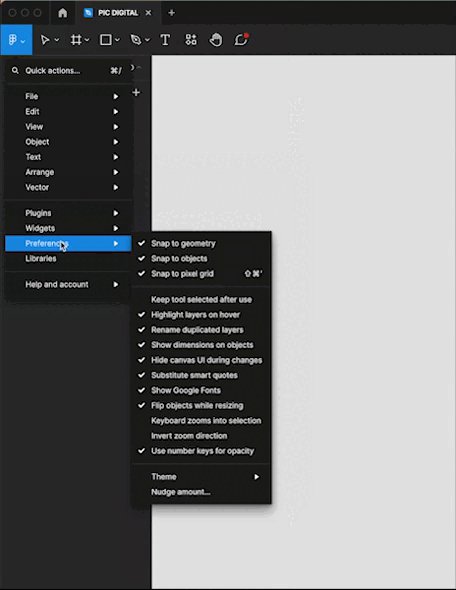
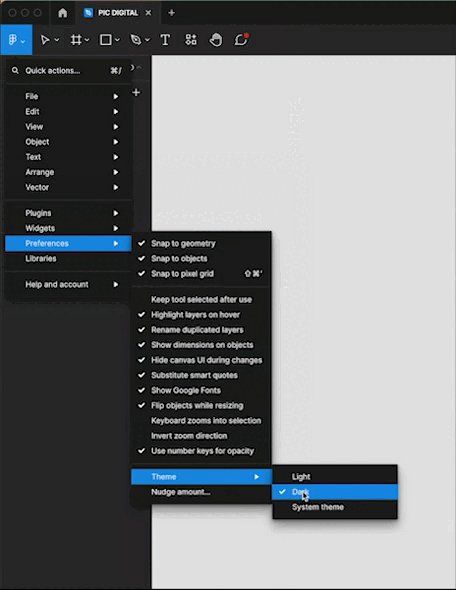
Comment activer le Dark mode ?
Cliquer sur le logo Figma en haut à gauche > Préférences > Thèmes

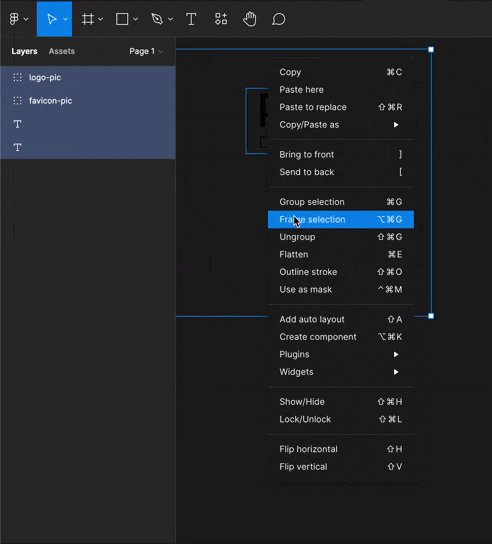
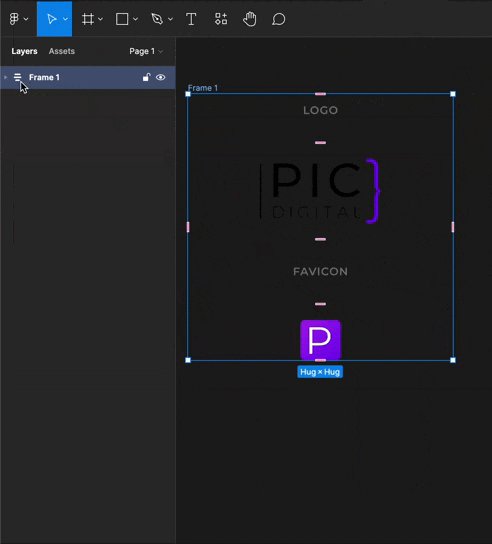
L’auto layout upgradé
Figma a amélioré cette fonctionnalité qui permet de créer des designs responsives et modulables.
Elle est désormais :
- Plus accessible, l’autolayout se fait désormais en un clic Sélection des éléments > Clic Droit > Auto Layout
- Plus complète, avec des options plus avancées pour déterminer les espacements négatifs ou une position absolute pour les éléments complexes.


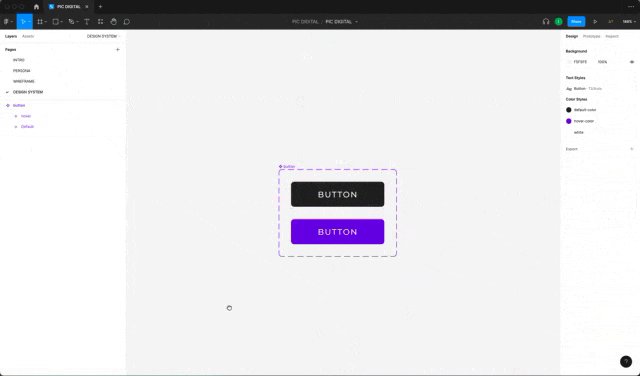
De nouvelles propriétés pour les components
Figma permet maintenant de créer des variants pour chaque type de components et les ajuster sur les maquettes. C’est notamment utile pour attribuer des styles différents (tailles, icônes, par défaut, actifs, inactif, etc) sur un même bouton par exemple.


Les variants de typographies
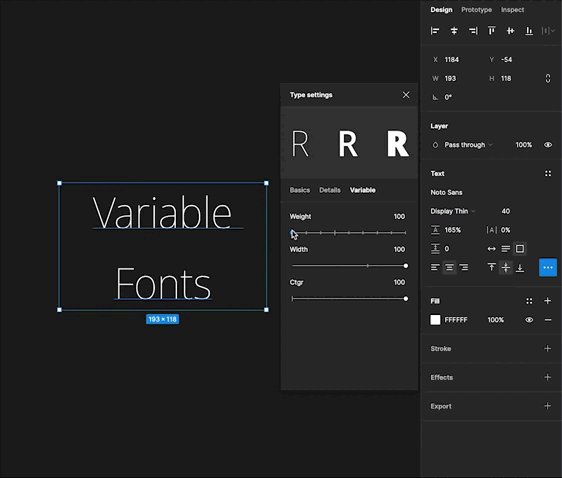
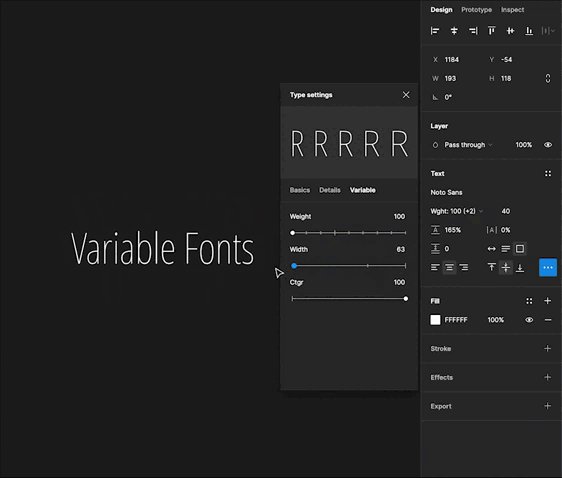
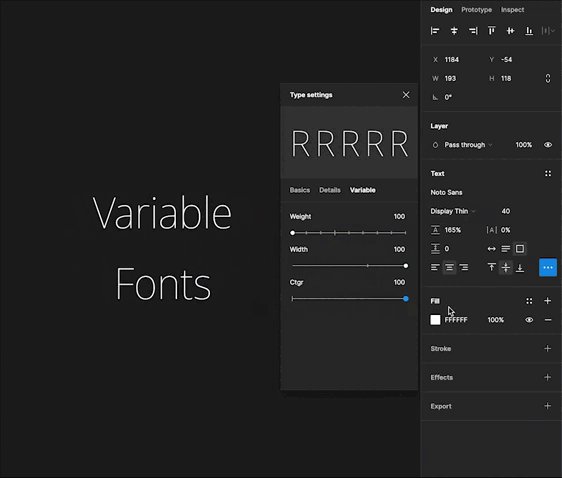
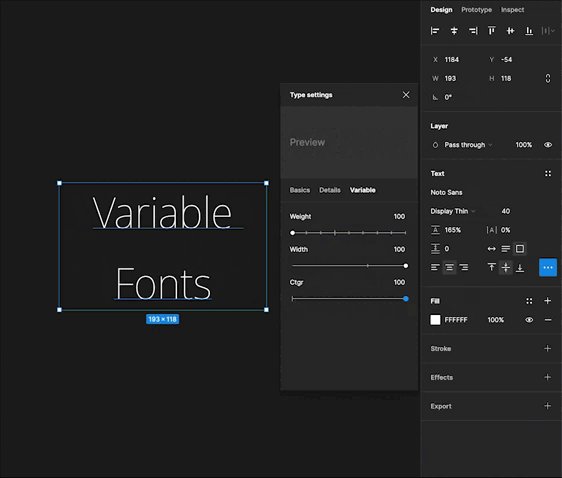
La fonctionnalité Variable Fonts permet à présent de créer des variantes de polices pour les intégrer en un clic sur les maquettes.
Pour utiliser cette option :
- Sélectionnez votre texte
- Cliquez sur les “…” dans la barre latérale Text
- Cliquez sur l’onglet “Variable”
Attention toutes les polices d’écritures n’ont pas forcément la possibilité d’être variable.

Designer des animations plus fluides
Les transitions sont plus fluides pour un rendu plus naturel !
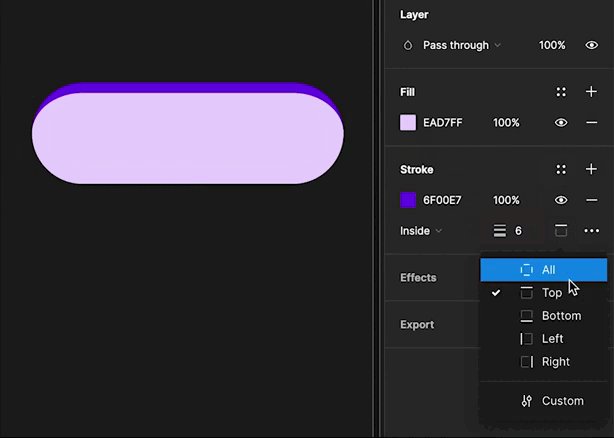
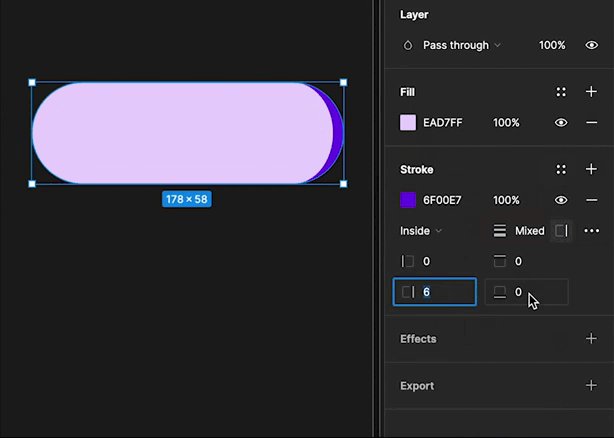
Contours individuels 😍
Avant, l’ajout des contours se faisait sur les 4 côtés d’un élément. Il est désormais possible d’ajouter un contour sur un ou plusieurs côtés choisis. Fini les lignes ajoutées au-dessous ou au-dessus d’un bloc !!

Plus de sécurité pour les designers
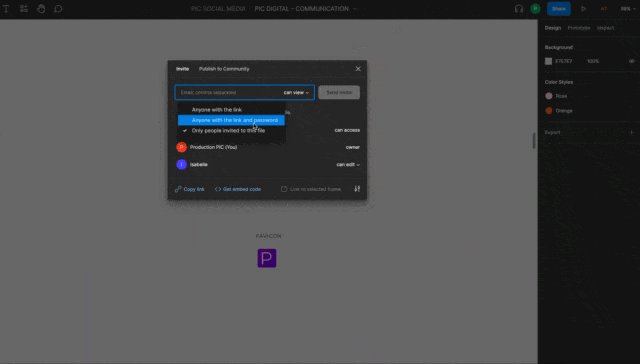
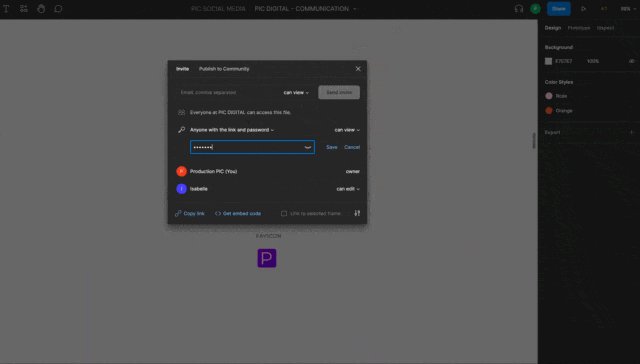
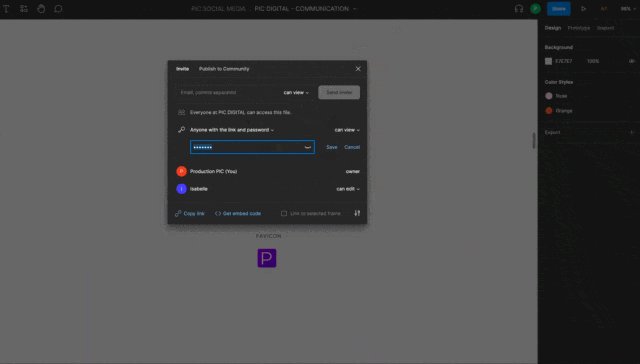
Protection avec mot de passe sur vos fichiers partagés.
Avant il était possible de partager un fichier via l’envoi d’un lien ou d’une invitation, désormais il est possible d’ajouter un mot de passe à cette fonction !

Fantastique ces nouveautés Figma non ? Maintenant que vous connaissez Figma Config 2022, n’hésitez pas à aider votre entourage et amis designers à connaître les nouvelles fonctionnalités Figma en partageant cet article sur les réseaux !







