Vous souhaitez créer votre site Internet ou réaliser une refonte complète de votre propre site ? Dans ce cas, le wireframe pourra vous être d’une grande utilité. En effet, la réalisation d’un site web est assez complexe. Il implique de multiples intervenants (le client, le prestataire, les équipes de production) et exige une excellente communication entre tous les acteurs pour être mené à bien. Dans ce contexte, il peut être assez compliqué de bien faire comprendre vos idées aux graphistes ou aux web designers qui s’occuperont de la création de votre site. C’est là que le wireframe entre en jeu. Mais de quoi s’agit-il précisément et comment l’utiliser avantageusement ?
Qu’est-ce qu’un wireframe ?
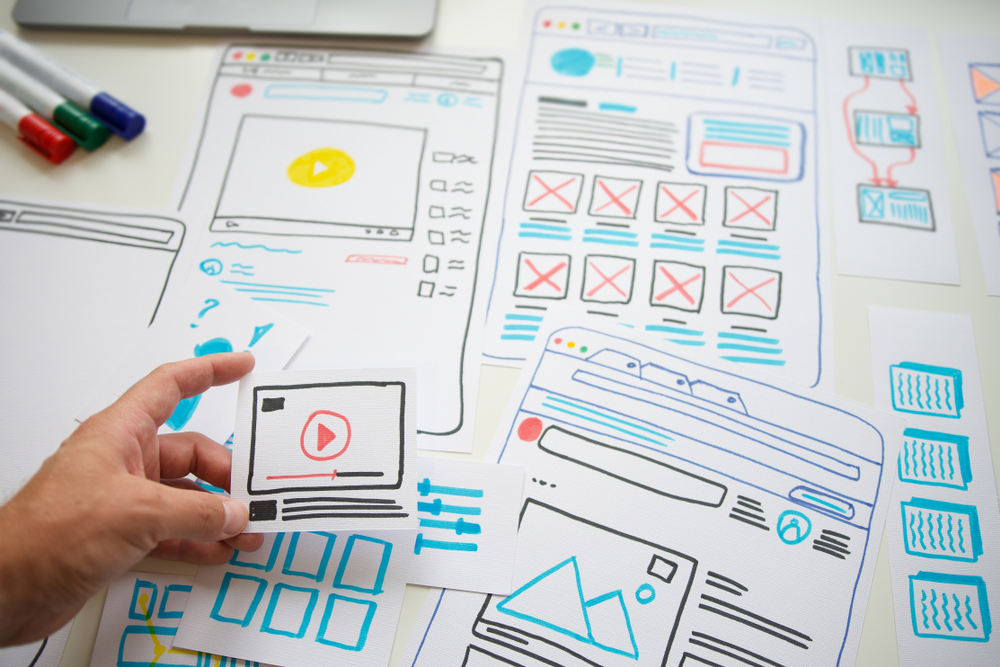
 Le wireframe, également connu sous le nom de maquette fonctionnelle ou fil de fer, est, comme son nom l’indique, une vue simplifiée de la composition des pages de votre site Internet. Un peu à la manière d’un storyboard, le wireframe présente les différents composants de vos pages (menu, zone de texte, vidéo, image, etc). La particularité d’un wireframe est que la maquette ne comporte ni couleurs, ni images. Les zones de contenu sont représentées par des zones grisées de différentes teintes. Le wireframe peut être réalisé à l’aide de logiciels gratuits, payants ou même à la main.
Le wireframe, également connu sous le nom de maquette fonctionnelle ou fil de fer, est, comme son nom l’indique, une vue simplifiée de la composition des pages de votre site Internet. Un peu à la manière d’un storyboard, le wireframe présente les différents composants de vos pages (menu, zone de texte, vidéo, image, etc). La particularité d’un wireframe est que la maquette ne comporte ni couleurs, ni images. Les zones de contenu sont représentées par des zones grisées de différentes teintes. Le wireframe peut être réalisé à l’aide de logiciels gratuits, payants ou même à la main.
La double fonction du wireframe
Le wireframe possède deux grandes utilités. Tout d’abord, il s’agit d’un moyen de communication idéal entre toutes les parties prenantes du projet. Grâce au wireframe, vous allez pouvoir communiquer vos idées et vos attentes, très facilement. Les graphistes et web designers auxquels vous avez fait appel pourront ensuite réaliser plus facilement et plus directement les maquettes de votre site, en se concentrant uniquement sur le design et l’habillage graphique des pages. Le wireframe permet ainsi de faire gagner beaucoup de temps à l’équipe de production.
La seconde utilité du wireframe concerne l’expérience utilisateur. Dans toute démarche de création, l’utilisateur a un rôle central. Il faut imaginer la manière dont il va percevoir votre site, dont il va naviguer entre les pages. Les wireframe permettent justement de construire ces liaisons logiques entre les pages, en gardant en tête l’utilisateur et sa logique propre.
La création d’un wireframe est-elle obligatoire ?
Non, le wireframe n’est pas obligatoire, bien évidemment. Mais il est fortement recommandé ! Les avantages obtenus grâce à une maquette fonctionnelle sont nombreux. Vous gagnerez du temps sur la création de votre site web en évitant les allers-retours avec les graphistes. Vous serez plus efficaces aussi. Vous parlerez le même langage. Vous saurez transmettre plus facilement vos points de vue et vos idées à votre prestataire.
Pour conclure
Créer un site web de toutes pièces est un travail difficile. Certes, vous pouvez faire appel à une agence web, capables de s’en occuper à votre place. Toutefois, même les agences ont besoin de travailler main dans la main avec vous, car c’est vous qui détenez les idées de votre projet. Avec le wireframe, le travail est grandement facilité. Alors plutôt que de vous lancer dans la création d’un site Internet sans aucune base stable, optez pour la maquette fonctionnelle, vous ne le regretterez pas.